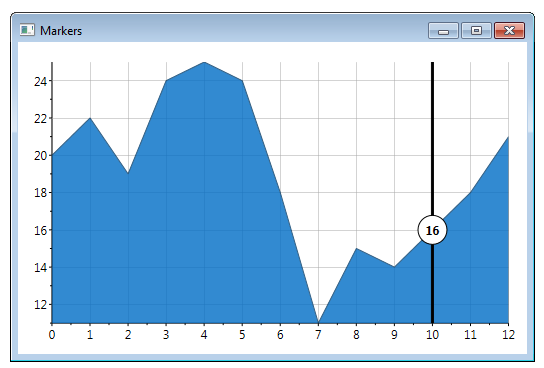
对于一个面积图或折线图,您可能希望有一个标记,标记X-或Y-轴以及数据点。对于可视化参考,一个线或者点标记将类似于以下的图像所示:

要创建这样的一个标记,需要设置的最重要的属性之一是VerticalAlignment 属性。当您设置该属性的值为“Stretch”时,标记将拉伸至整个绘图区高度,以提供垂直线。下面是您将在标记中设置的属性:
- Attach = DataX
- Action = MouseMove
- DataPoint = -1, NaN
- HorizontalAlignment = Center
- VerticalContentAlignment = Stretch
请注意,您正在设置数据点的Y部分的值为NaN。这也将有助于设置完全的的垂直线,因为标记永远不会附加到一个特定的数据点。上图中的圆形标签是另一个ChartPanelObject 对象,该对象将放置在绘图区元素上。它的DataPoint属性将被设置为非NaN的值。
您可以只使用XAML标记创建这种效果,完全不需要添加任何代码!
| XAML |
拷贝代码
|
|---|---|
<!-- 垂直线以及点标记 --> <c1:ChartPanelObject x:Name="vline" Attach="DataX" Action="MouseMove" DataPoint="-1, NaN" VerticalContentAlignment="Stretch" HorizontalAlignment="Center"> <Border Background="Black" BorderBrush="Black" Padding="1" BorderThickness="1 0 0 0" /> </c1:ChartPanelObject> <c1:ChartPanelObject x:Name="dot" Attach="DataX" Action="MouseMove" DataPoint="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid DataContext="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Parent}"> <Ellipse Fill="White" Stroke="Black" StrokeThickness="1" Width="30" Height="30" /> <TextBlock x:Name="label" Text="{Binding DataPoint.Y, StringFormat=n0}" FontWeight="Bold" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </c1:ChartPanelObject> |
|
查看其它